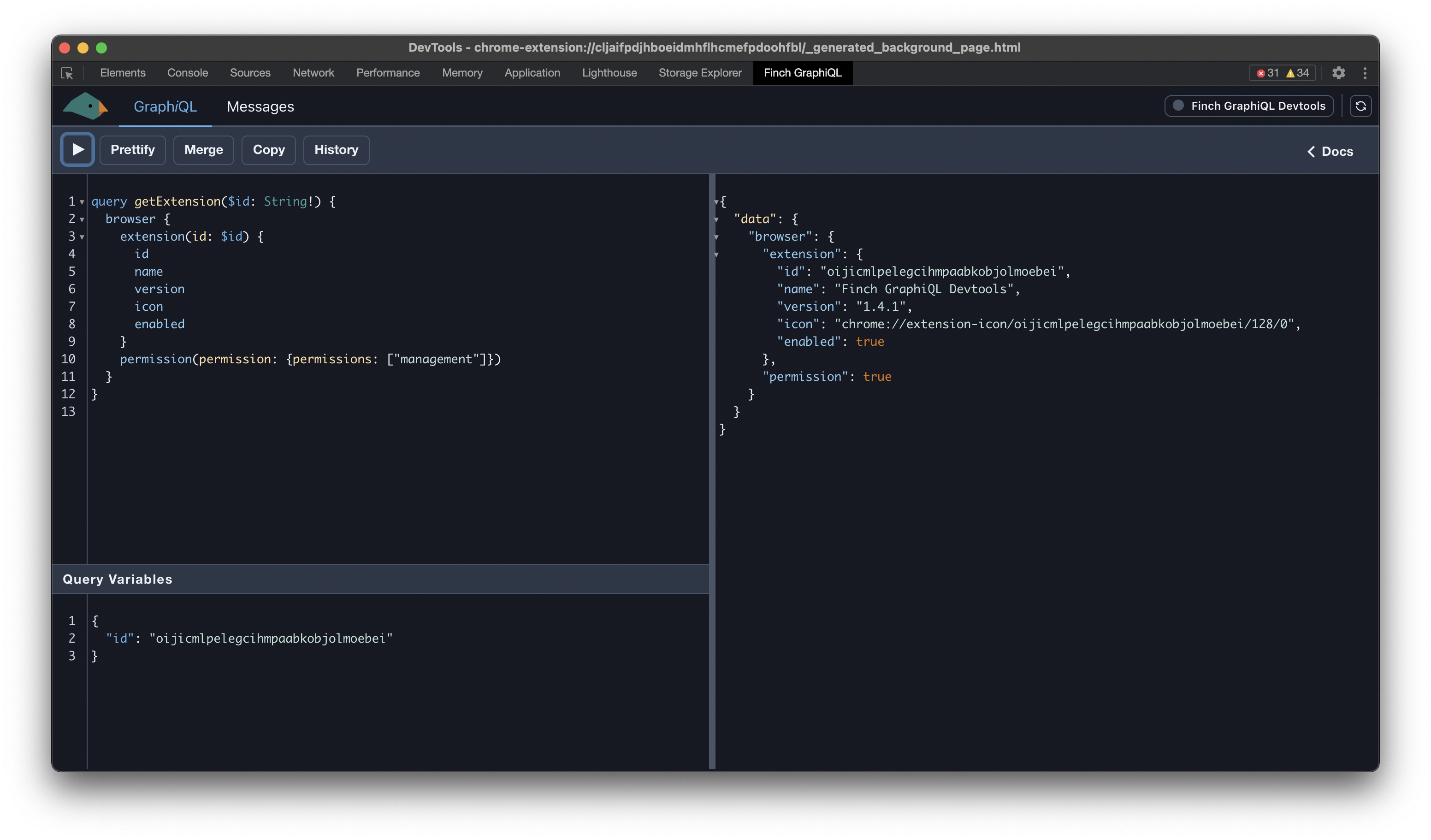
Finch GraphiQL Devtools
Finch GraphiQL Devtools is a Chrome extension. This extension has an instance of GraphiQL to be able to introspect your Finch GraphQL API, and a message tab that logs messages to your Finch GraphiQL API.

Get it on the Chrome Web Store
Setup#
Connecting your extension to the devtools#
You will need to setup your extension to be able to communicate with external extensions. You just need to modify your manifest to contain the following lines.
This is the id of the devtools. This is pretty safe to ship in your production manifest. You will receive no warnings submitting this with your extension. If you are worried about people accessing your graph schema you can add something like this to the initialization of your you Finch GraphQL API.
This will let you still inspect messages to your Finch GraphQL API, without exposing the GraphQL schema or any information on how to connect to the messages.
Configuring devtools to talk to your extension#
To setup the devtools you will need the devtools extension installed. Once installed there will be a Extension Setup button in the top right of the extension.
This button will open up a drawer where you can paste in your extensions id and if you have a custom message key you can also paste it in here.
Optional permissions#
You may see an up-sell for some optional permissions. This permission is the management permission and it is pretty powerful. Finch GraphiQL devtools uses this API to get a list of installed extensions that you can connect to. This is the recommended way to use Finch GraphiQL devtools because it allows you to seamlessly change between different version of your extension or even other extensions your are developing.
Browser support#
The Finch GraphiQL devtools with only work on Chromium based browsers like Chrome, Edge, and Brave. There is currently no plans to support other browsers with these devtools.